

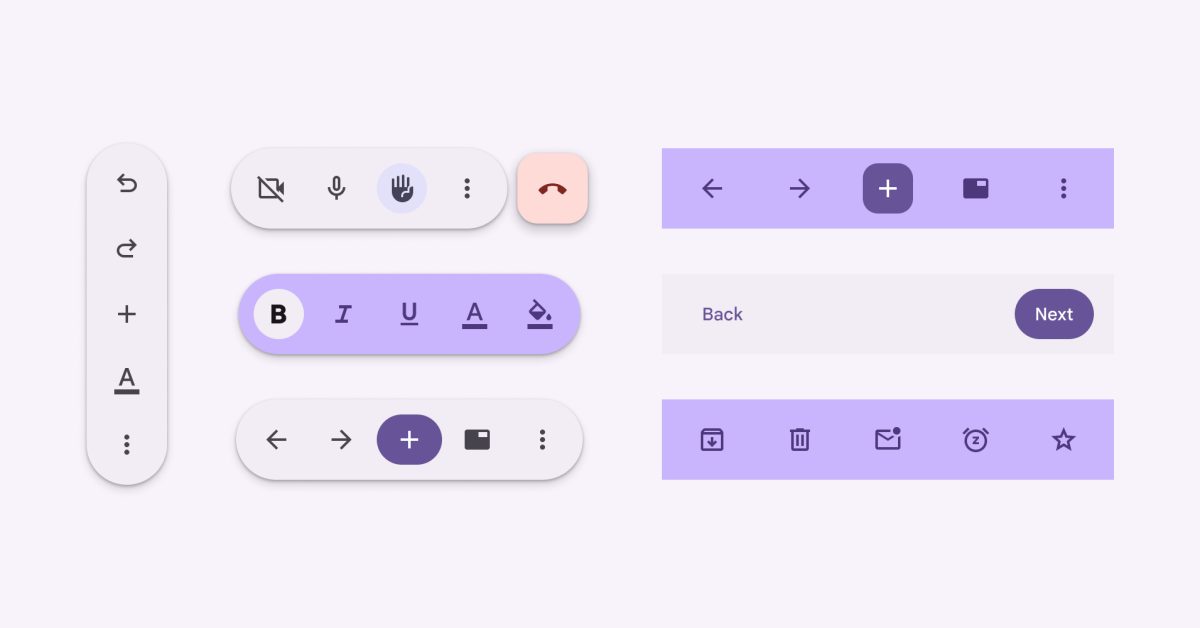
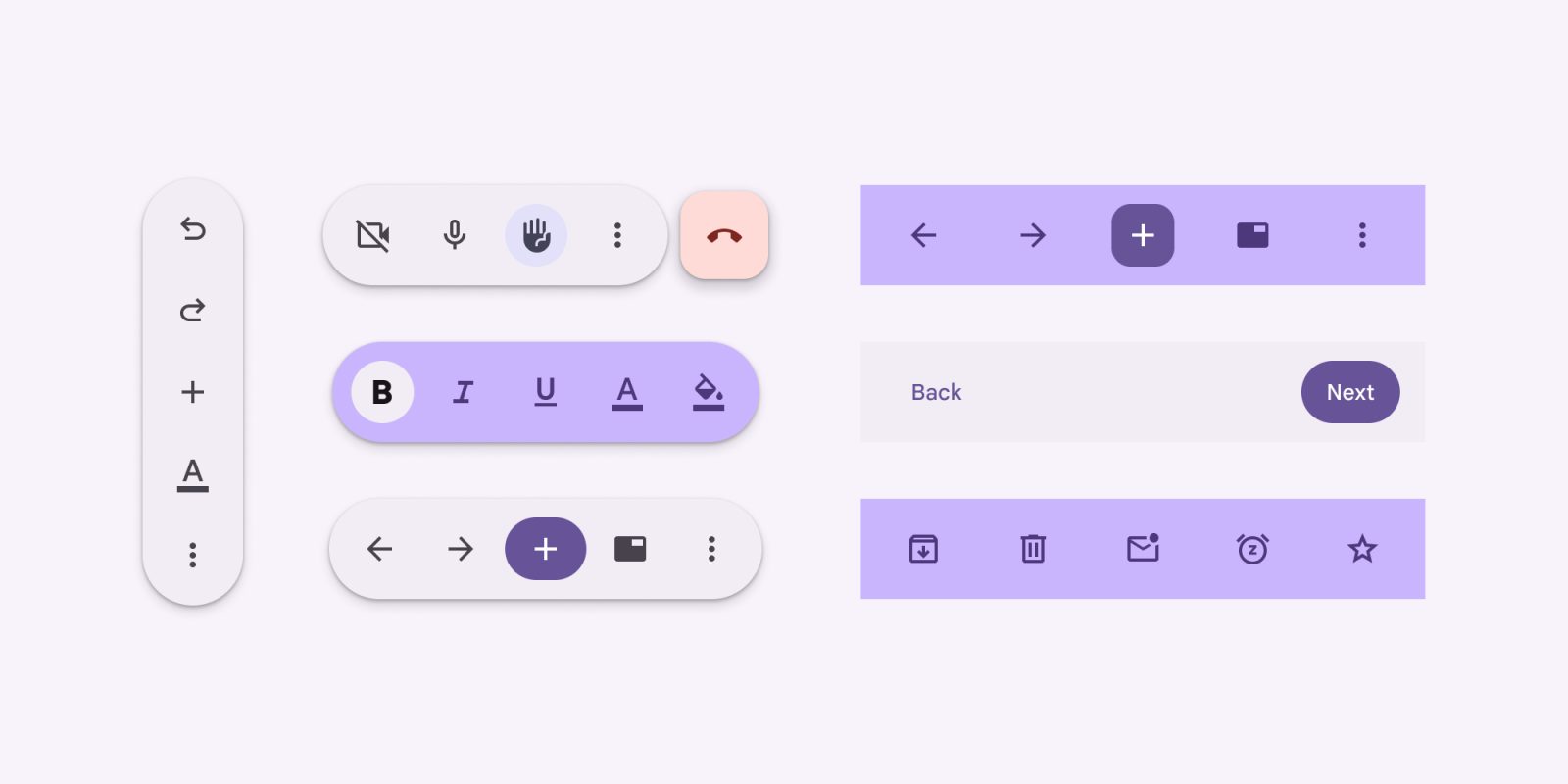
With Material 3 Expressive, Google is making a push for bottom controls in apps with toolbars. This new component displays “frequently used actions relevant to the current page.”

Google says to think of it as a “container with several slots.” There are a lot of ways that developers can customize it, with two types available:
Docked toolbar: “Spans the full width of the window. It’s best used for global actions that remain the same across multiple pages.”
- It replaces the bottom app bar (what Google Tasks used before last year’s redesign), which is deprecated: “It should be replaced with the docked toolbar, which is very similar and more flexible.”

Floating toolbar: “Floats above the body content. It’s best used for contextual actions relevant to the body content or the specific page.”
- Apps can pair a floating toolbar and FAB together.
- The redesigned Google Photos albums view will be using this component for share, add, and edit buttons. This results in a more fullscreen experience at the top of the page.
- Floating toolbars can also be “used as tabs between related subsequent pages in the product hierarchy” as seen in Fitbit for a Day, Week, Month, and Year switcher.

- These toolbars can be placed vertically on larger screens.
- “Floating toolbars shouldn’t exceed the edge of the window or pane.” Apps with more actions can use an overflow menu.
Meanwhile, there are standard and vibrant color configurations:
- Standard: “A low-emphasis color scheme best used for focusing attention on the body content.”
- Vibrant: “A high-emphasis color scheme that draws attention to the controls. It can also indicate a temporary change in the page behavior, such as entering edit mode.”

Google says to not pair a toolbar and navigation bar (bottom bar) together: “Show the navigation bar on primary pages, and toolbars on subsequent pages with actions.” In the case of a hypothetical email app:

That raises the question of the floating navigation/bottom bar. As of today, such a component does not exist in Material 3 Expressive. This is despite its continued presence in Google Chat, while one M3E mockup shows such a design. It could always come in a future M3E expansion/update.
More on Material 3 Expressive:
- Material 3 Expressive’s new loading indicator is already in Android 16
- An early look at Material 3 Expressive for Google apps: Gmail, Fitbit, more
- Material 3 Expressive drops nav drawers on phones as short bottom bars return
Add 9to5Google to your Google News feed.
FTC: We use income earning auto affiliate links. More.
What’s your reaction?
Love0
Sad0
Happy0
Sleepy0
Angry0
Dead0
Wink0











Leave a Reply
View Comments